Sliced Color Grating

How it started
Fooled around in the PETSCII Editor during lunch break, trying to find patterns that could work as a backdrop for a logo. Tiles shouldn't be bigger than 2x2 which would also allow shifting every second line 1 char. Mirroring and inverting was just for fun and eventually, I ended up with this:

Eh...
Pixeling away...
Bored by the patterns on my screen, I reduced them down to a single, slanted diamond. Then added some full chars for creating stripes. Cut stripes, huh? Let's add some color. And text. Yep, let's cut that text up. Hmmm...

Sure, the J isn't working and I've — more or less — maxed out on lines available but nothing here that couldn't be tweaked.

Better. Way better.

A final change of the logo and trying to 'fix' the border. Hit and miss, I'd say.

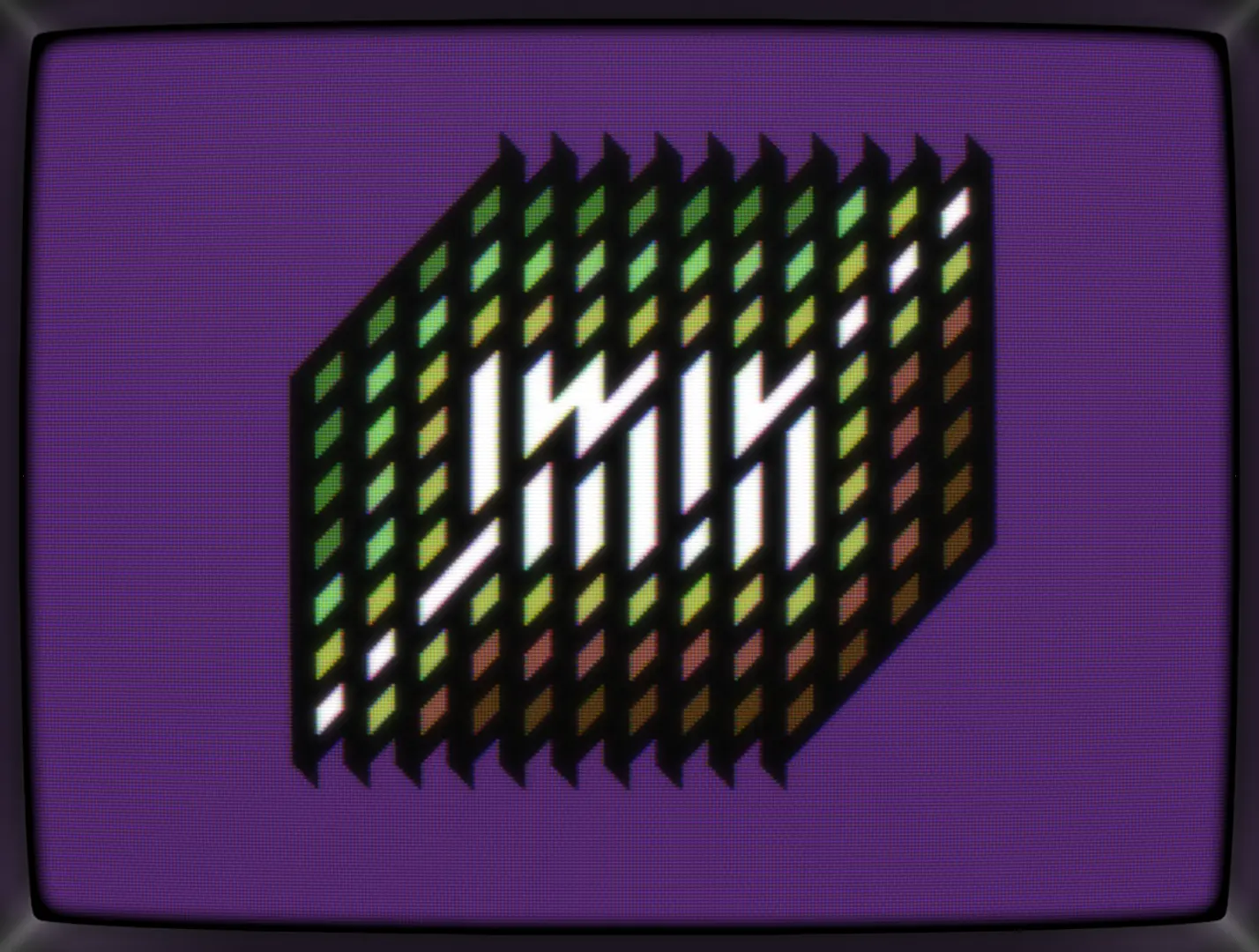
It's stupid, but for coloring, I'm returning over and over again to my Oh, No! What Logo?! pic. I'm sure there's a smoother gradient out there that's looping through all the colors but this one's, well, it's mine and I'm OK 'stealing' it.

As expected, it's not working as a full screen pattern, maybe if those little snippets would color-circle, but as a static image, it's asking to be framed.
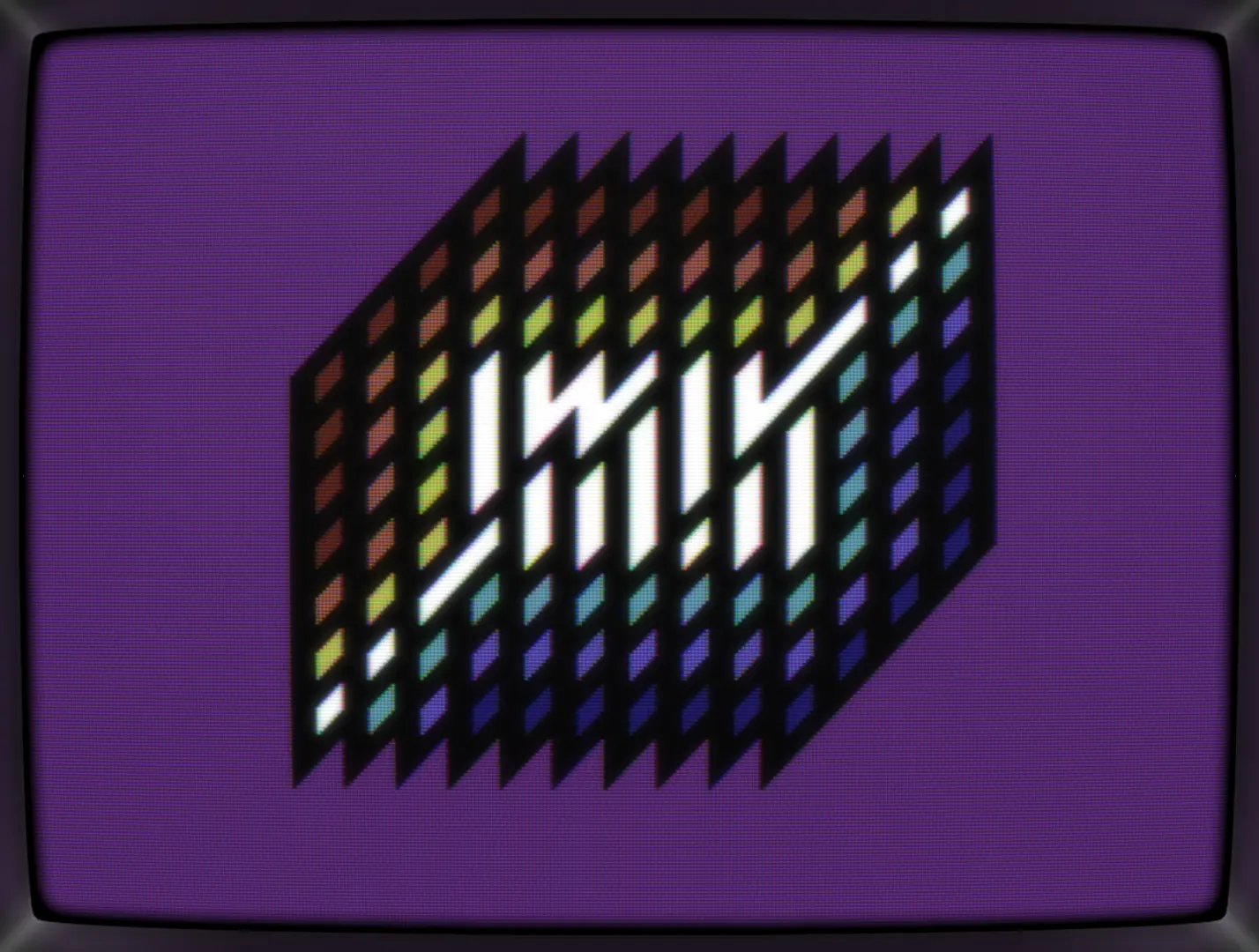
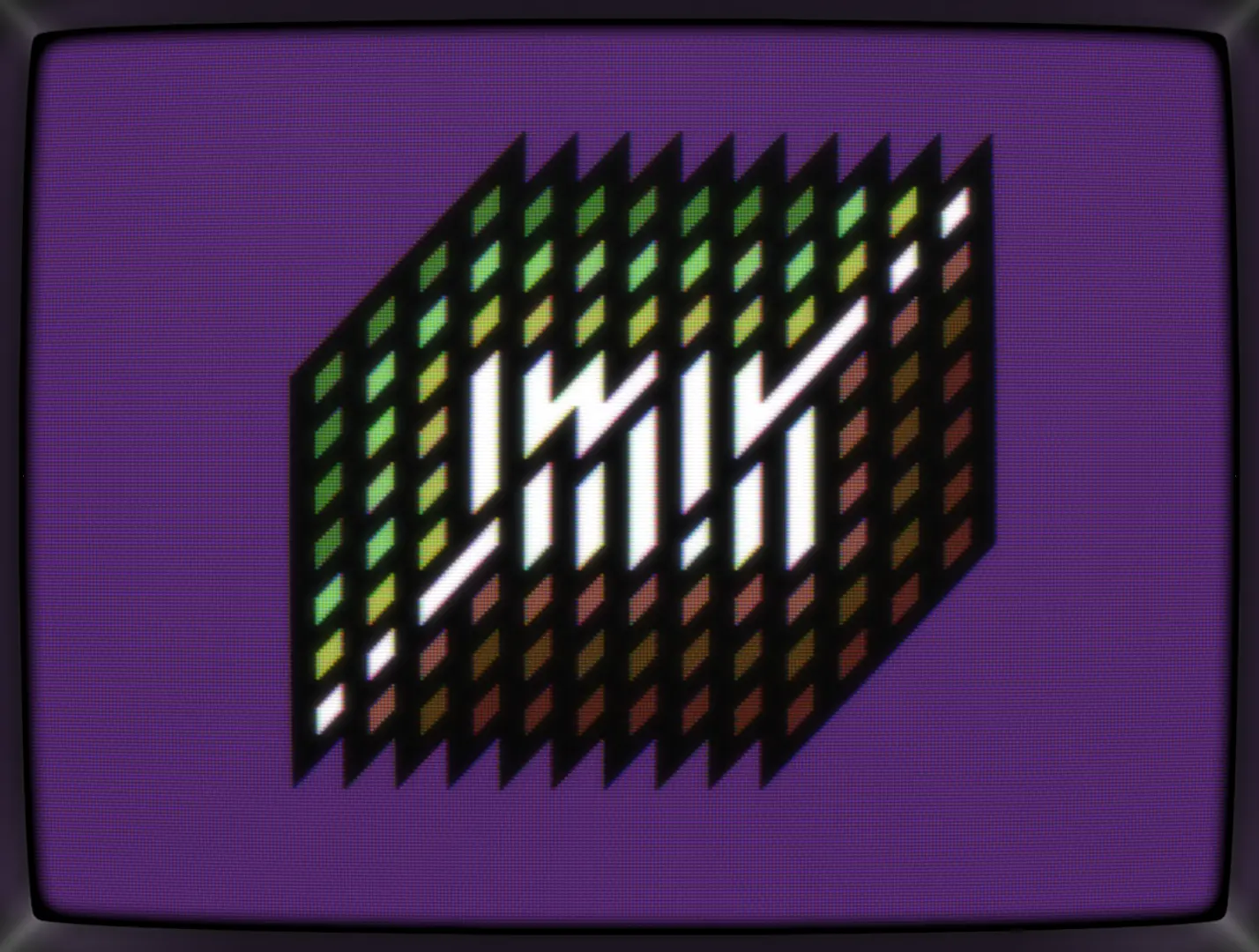
Back to coloring variants:


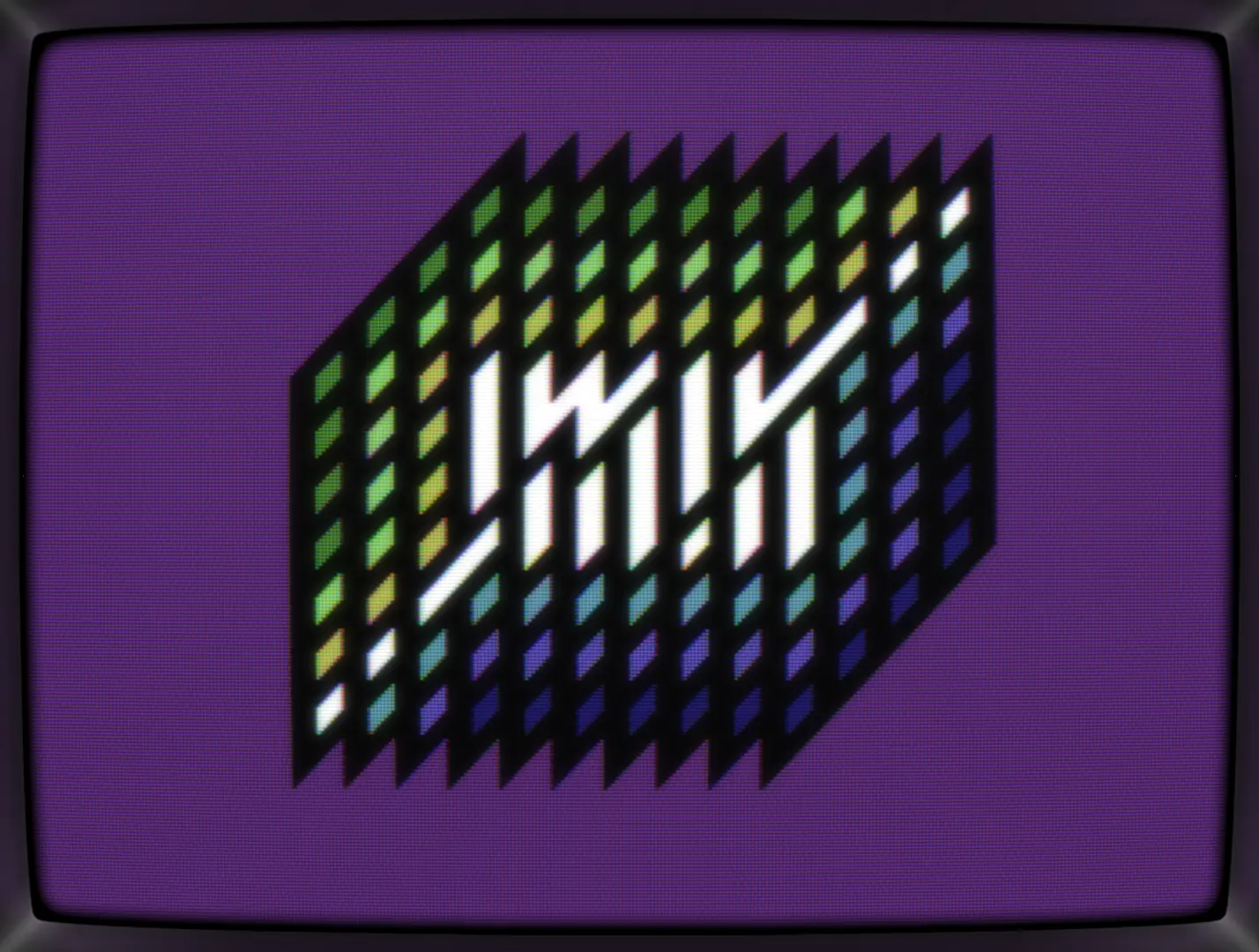
And done:

Conclusion
I think this one here was my fastest pic so far, a real happy accident that just happened in seconds to come about. Then, it was a matter of minutes to have the first version on the screen. Tweaking wasn't that time consuming too, especially with borrowing colors from my rainbow.
BTW, while writing this blog post here, I realized that this pic is using only three chars in total. Neat, huh?
What's CSDb thinking about this production?
Thanks, katon! Good to hear that it's readable despite the sliced up font being a bit all over the place creating a little w and v on top and the i being upside down. Then again, logos/tags should be fun to figure out.
Today I read the nickname right away :-) Very nice work!
You're welcome ;-) I've been following all your works and I'm impressed.